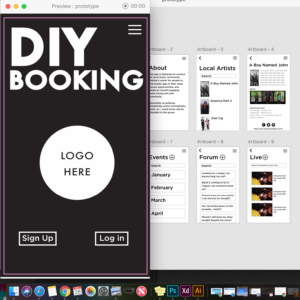
For my prototype this week, I decided to work heavily on the Home Screen. This includes a title, logo, and sign up bar. I am currently working with a friend on developing a formal logo/icon to represent the app. Besides that, I will attach what I have been creating for the Home screen.

I have also been trying to get the About Page figured out– I need to have the perfect copy for this so that people will understand what the app is for, and how to use it as well as how not to use it (aka making it a safe space)
For my elevator pitch: My app is designed to connect music-lovers with local musicians/bands in their area. (how do i make this sound like it’s not a dating app???) This app will be organized by state and will allow users to find information on the bands they like including their events, socials, merchandise, and live streams. Additionally, they will be able to interact with other users/musicians in forums depending on their questions/topics of interest.
-Since I am abroad, I had no one to receive feedback from regarding my last prototype. I asked a few of my coworkers who had a few questions in response:
-how the thesaurus will work- will there be a limit of bands?
-how will the sign up work for bands? specific page and questions asked.
-what if multiple people are live streaming the same event?
-how will you implement your map/location based services when building.
These are a few questions that I will be answering as I continue to prototype and eventually build my app.









 –> super helpful how-to
–> super helpful how-to